[Notes/Domino] パススルーHTMLをノーツクライアントでも使ってみる
パススルーHTMLは、Web開発時には無くてはならない機能なので、ご存知の方は多いかと思います。が、パススルーHTMLをノーツクライアントで解釈してくれることは、わりと知られていないかもしれません。かく言うわたしも、N尾先生に教えていただいて、初めてその有用性に気付いた次第であります(^^;
今回はパススルーHTMLのノーツクライアントでの使い方と注意点をご紹介いたします。分量の都合上、非表示式を併用した場合の問題の回避方法など、他の情報は次回以降に分載いたします。
基本的な使い方
Web をやっている方には釈迦に説法ですが、まずは基本的な使い方から。
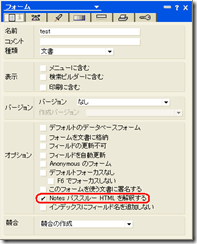
1. フォームのプロパティの「NotesパススルーHTMLを解釈する」にチェックを入れます。(これは、デフォルトでは ON になっています)
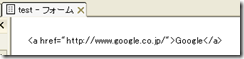
2. フォームに適当なタグ付きテキストを入力します。
3. テキストを選択し、「文字」メニューからパススルーHTMLを選択します。
4. 選択した文字の背景が灰色になり、パススルーHTML化されました。この状態でフォームをプレビューしてみます。
5. ちゃんとリンクになりました。
パススルーHTMLを解除するには、もう一度同じ手順を行ってください。
今回は解りやいように直書きしたテキストで試しましたが、実際は計算結果テキストに式を書いて、計算結果テキストをパススルーHTML化するのが実用的でしょう。直書きだったら、普通にノーツのリッチテキスト機能で充分でしょうからね(^^;
使い道
では、具体的な使い道ですが、管理人は以下のような使い方をしたことがあります。
1. リッチテキストの代替
フォームにDB管理者からのお知らせなどを載せたい場合で、ちょっとした文字装飾やリンクを加えたいような場合、リッチテキストで処理するにはいろいろと面倒ですが、設定文書にHTMLを記載しておいて、それをフォームに表示する、というやり方だと簡単です。難点は、設定する際にHTMLの知識が必要になる点ですが……。
2. リンクリスト
設定文書にURLを設定しておき、そのURLに対して自動的にリンクを生成します。リンクがいくつになるか解らない場合、効果的です。
また、ちょっと凝ったことをすれば、検索処理を Google みたいな画面にすることも、がんばればできます。(Enterキーで検索とかは無理ですが)
3. テーブルの生成
テーブルの行数がいくつになるか解らないような場合、行ごとに非表示式を書くと効率が悪いので、テーブルを式で生成すると便利です。ただし、テーブルのHTMLサイズが32KB(64KB?)以内に収まり、読込モードのみで大丈夫な場合に限られますが……。
以下、テーブルを生成する式のサンプルです。計算結果テキストに以下の式をセットし、パススルーHTML化してください。
html :=
"<style type=\"text/css\">" + @NewLine +
"table { border-collapse:collapse; }" + @NewLine +
"th, td { font-size:10pt; font-family:'MS Pゴシック'; border:1px solid black;}" + @NewLine +
"</style>" + @NewLine;
html := html + "<table border=\"0\">" + @NewLine;
@For(n := 1; n <= 10; n := n + 1;
html := html + "<tr><td>ああああ</td><td>いいいい</td></tr>" + @NewLine);
html := html + "</table>" + @NewLine;
html
では、次項から、ノーツクライアントでパススルーHTMLを解釈させる場合の注意点を列挙いたします。
解釈されるタグ属性・CSSは限定的
基本的に、ノーツクライアントのリッチテキストで表現可能な書式以外には変換されません。フォントサイズや文字色を変える程度ならできますが、ポジショニングなど大半のCSSは解釈してくれません。感覚的には、IE3 程度かも。
所詮ノーツです、過剰な期待は抱かないようにしましょう……。
動的変更はできない
ブラウザではHTMLの動的変更は当たり前にできますが、ノーツクライアントでは不可能です。文書を開いた時の状態でしか解釈してくれません。
以下のコードで、開き直す処理を自動化してしまう手段もありますが、タブがチラついてしまいますし、編集モード時はソフトロックが解除される・ダーティ処理がおかしくなる、などの問題がありますので、あまりおすすめではありません。
Dim ws As New NotesUIWorkspace Dim uidoc As NotesUIDocument Dim doc As NotesDocument Set uidoc = ws.CurrentDocument Set doc = uidoc.Document Call ws.EditDocument(uidoc.EditMode, doc, False, "", False, True) Call uidoc.Close()
(※編集モードで使用する場合は、Formフィールドがあること、SaveOptions が "0" であること、が必要となります。)
計算結果テキストの上限に注意
上に書いたとおり、たいていの場合は計算結果テキストをパススルーHTML化するかと思いますが、その場合、あまり巨大なHTMLは扱えません。おそらく、1段落32KB、全体で64KBの上限になるかと思います。計算結果テキストを複数配置すれば回避できますが、まあ速度的に実用的ではないかもしれないので、巨大なHTMLは避けたほうが無難かもしれません。
R8で若干HTMLの解釈が異なっている
R6、7 と R8 とで、HTMLの解釈が若干異なっているようです。
わたしが遭遇したのは、TABLE タグの列幅の問題。width を設定していないと、幅がかなり異なって表示されました。TABLE と TD の双方に width を設定しておいたほうが無難かと思われます。
Java Script を使う場合は慎重に
いちおう Java Script は解釈してくれます。が、これはユーザープリファレンスで「Java Script を有効にする」にチェックが入っていないと解釈してくれません。
全員のユーザープリファレンスが同じ状態になっていることが確約された環境以外では、使用しないほうがよいでしょう。






コメント
コメントはありません
※コメントは承認制となっております。管理者が承認するまで表示されません。申し訳ありませんが、投稿が表示されるまでしばらくお待ちください。