[Notes/Domino] パススルーHTMLに非表示式を設定した場合の問題
パススルーHTMLをノーツクライアントで表示させる際に厄介なのが、非表示式と組み合わせた場合。パススルーHTMLに非表示式を設定すると、なぜか改行されてしまいます。
再現手順
1. 適当な計算結果テキストを作成して、パススルーHTMLにします。(解りやすいよう、表の中に入れています。)

2. 非表示式を設定せずに、プレビューしてみると、正常に表示されます。
![]()
3. 次に、非表示式に「@False」をセットして、再度プレビューしてみると、先頭に改行が挿入されてしまいます。
![]()
回避方法
これを完全に回避する方法は、実は管理人には解らないのですが、誤魔化す方法なら発見しました(^^;
ちょっとでも手順が違うと失敗してしまうことがあるので、必ず以下の手順どおりにやってみてください。
1. パススルーHTMLがオフの状態で、「(半角スペース)<span><計算結果テキスト></span>」と入力し、非表示式に「@False」を設定します。
(※ここでは解りやすいよう、半角スペースを複数挿入しています。半角スペースは複数でも問題ありません。また、計算結果テキストの場合、<span>タグで囲むことも重要です。)

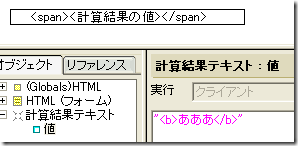
2. 半角スペース以外の部分をパススルーHTML化します。
![]()
3. 半角スペース部分のフォントサイズを、1pt にします。
![]()
これでプレビューしてみると、見た目は改行されていないように見えます。が、実際には改行された行が 1pt になっていて、目立たないだけなんですが(^^;

コメント
コメントはありません
※コメントは承認制となっております。管理者が承認するまで表示されません。申し訳ありませんが、投稿が表示されるまでしばらくお待ちください。